Google a annoncé via Twitter et un article de blog l’ajout officiel de signaux UX dans les critères de positionnement. Pas de précipitation néanmoins, ce changement ne prendra pas effet avant 2021.
Quels sont les signaux UX à prendre en compte en SEO ?
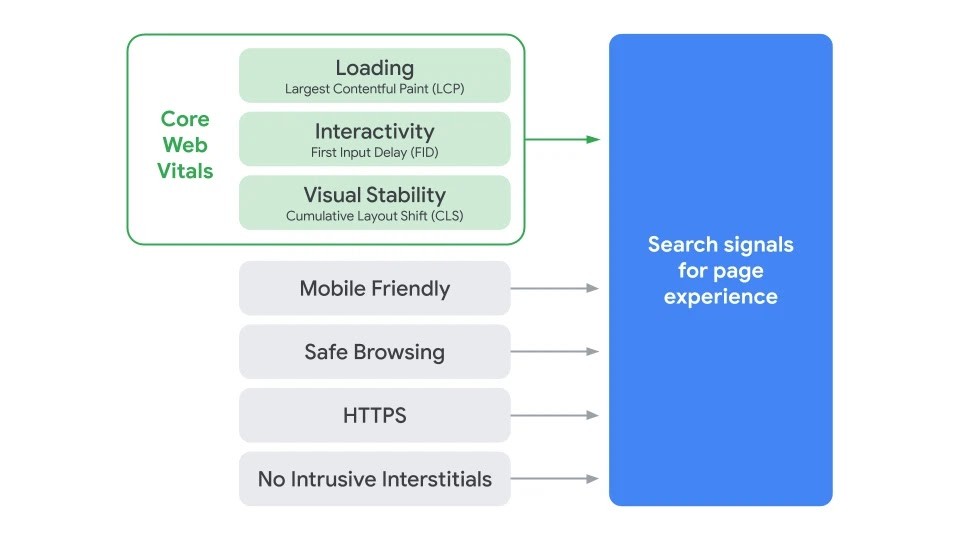
Les signaux UX mesurés par Web Vitals sont :
- Le chargement : Largest Contentful Paint (LCP), c’est à dire l’affichage des éléments d’image, vidéo et blocs de texte au-dessus de la ligne de flottaison
- L’interactivité : First Input Delay (FIP), c’est à dire le temps de réponse du navigateur au premier clic d’un internaute
- La stabilité visuelle : Cumulative Layout Shift (CLS) c’est à dire la mesure du changement de position des éléments à l’écran. Il s’agit de la vraie nouveauté introduit par Web Vitals.

Cette information rentre dans le cadre du projet Core Web Vitals. Plusieurs annonces ont été faite à ce sujet :
- Annonce de Web Vitals : https://blog.chromium.org/2020/05/introducing-web-vitals-essential-metrics.html
- Intégration des Web Vitals dans la Search Console pour remplacer / compléter le Rapport de vitesse précédemment disponible
- Intégration des Web Vitals dans tous les outils pour les développeurs (PageSpeed Insights, Lighthouse, et d’autres)
- Et finalement annonce de la prise en compte de ces KPI comme critères de positionnement en 2021
Comment se préparer au changement d’algorithme annoncé ?
Avant tout, il faut prendre du recul et ne pas s’alarmer.
La dernière fois que Google avait communiqué avec tellement d’anticipation auprès des webmasters, il s’agissait de la mise à jour favorisant les sites compatible mobile dans les résultats de recherche sur smartphone. Cette mise à jour, annoncée comme bien plus forte que Panda ou Penguin, et surnommée « Mobilegueddon », n’avait eu au final que très peu d’impact au moment de sa sortie en 2015.
Par ailleurs, des signaux de qualité de vos pages de destination sont déjà pris en compte par Google au travers de son algorithme basé sur le Machine Learning : RankBrain. Il est donc beaucoup plus probablement que le changement annoncé d’algorithme vienne compléter ce qui existe déjà, plutot que de créer une révolution et des modifications majeurs dans les pages de résultats
L’approche de l’expérience utilisateurs sera donc similaire à celle de la vitesse de chargement. Il s’agit d’un sujet central, et toute entreprise devrait travailler en permanence à l’amélioration de l’UX de son site web. Mais il faut le traiter comme un sujet en soi, et non un critère SEO pour lequel il faudrait atteindre un score quelque peu artificiel.
Comment mesurer et suivre les signaux UX qui impacteront votre SEO ?
La première solution consiste a suivre ces indicateurs dans la Search Console. Le nouveau rapport Signaux Web essentiels est accessibles à tous les utilisateurs ayant accès à une propriété Search Console.
La deuxième solution est d’utiliser l’un des outils externes incluant Lighthouse, PageSpeed Insights, Chrome DevTools, ou encore la nouvelle extension pour Chrome.
La dernière solution consiste à utiliser un tableau de bord Google Data Studio. Google vous propose même un modèle que vous pouvez copier et adapté à vos besoins grâce à ce lien : g.co/chromeuxdash
Besoin d’aide pour la mise en place de tableaux de bord efficaces pour mesurer vos performances UX ? SEO ? Multi-leviers ?
Contactez un expert web analytics
Vous souhaitez lancer une opération spéciale, recruter des leads ou simplement encourager vos internautes à faire un don ? La Read more
L’association Yahoo / Bing génère plus de 33% des parts de trafic outre-Atlantique en Mars 2015. Une étude menée par ComScore Read more
Le retargeting est un outil de marketing digital puissant quand les campagnes sont gérées correctement. Pour vous aider à renforcer Read more
Fabien SPACK
Détenteur d’un MBA en E-business, Fabien possède une expérience considérable en SEO. Son arrivée chez Zee Media en septembre 2016 en a fait un consultant polyvalent. Grâce à un esprit de compétition développé, Fabien est devenu un adversaire FIFA redoutable.